Hacktober-Second!!
This week on for Hacktoberfest, I decided to take things up a notch from fixing spelling mistakes to actual coding. I was introduced to Docker back in summer of 2019, where I worked for a company called ParTech. For all of you that don't know, Docker is a container unit, and the issue I decided to work on wanted to create a custom homepage for docker template.
Similar to previous issue, I forked the project, cloned it, and started working on the file under public_homepage.html.eex. While trying to run the project, the instructions weren't as clear as I'd hope, so I faced issues like docker application compatibility with Windows 10 Home edition, or installation of docker-compose via npm. Once these issues were resolved, I started working on the html aspect of it. Having been seasoned in HTML for the past four years in school, I was surprised to find that the project contained only the tag <div> Hello World </div>.
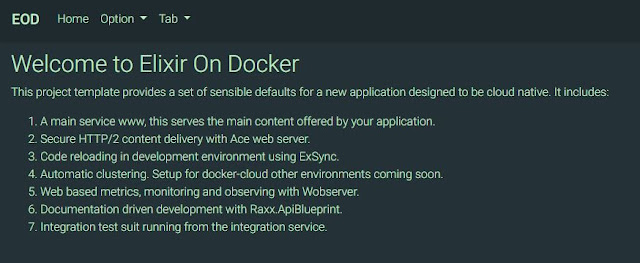
This was the perfect opportunity to use my creative side to design a decent, yet simple web-page for the author. My current design features a black background, navigation bar with sample of drop down menus, the project description, and the footer. The footer that I designed has a custom function that updates the time every time someone accesses the website, and also contains a respective icons for the project's social media platforms.
Once the webpage was constructed, I tested it the way the documentation asked, and created a Pull Request (PR). The waiting game is now upon us, to see if I should make any changes to the HTML to better suit the author. Below you can find the above described contents of the web-page.
Until next week!
Happy Hacktoberfest!
Similar to previous issue, I forked the project, cloned it, and started working on the file under public_homepage.html.eex. While trying to run the project, the instructions weren't as clear as I'd hope, so I faced issues like docker application compatibility with Windows 10 Home edition, or installation of docker-compose via npm. Once these issues were resolved, I started working on the html aspect of it. Having been seasoned in HTML for the past four years in school, I was surprised to find that the project contained only the tag <div> Hello World </div>.
This was the perfect opportunity to use my creative side to design a decent, yet simple web-page for the author. My current design features a black background, navigation bar with sample of drop down menus, the project description, and the footer. The footer that I designed has a custom function that updates the time every time someone accesses the website, and also contains a respective icons for the project's social media platforms.
Once the webpage was constructed, I tested it the way the documentation asked, and created a Pull Request (PR). The waiting game is now upon us, to see if I should make any changes to the HTML to better suit the author. Below you can find the above described contents of the web-page.
Until next week!
Happy Hacktoberfest!



Comments
Post a Comment